| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Eclipse
- 매핑
- 자바
- 독서
- Design Pattern
- 오라클
- 이펙티브자바
- 독서리뷰
- 회고
- math
- Oracle
- 카카오톡1차
- Java
- 인코딩
- 인프런
- 알고리즘
- 디자인패턴
- javascript
- 우아한테크코스
- spring
- 람다
- 인강리뷰
- 에러
- Singleton
- 공부
- study
- 프로그래머스
- Head First Design Pattern
- JPA
- 후기
- Today
- Total
Lee's Grow up
[Spring/Tiles-framework] page 전환 없이 body만 변경 / content만 새로고침 load 본문
[Spring/Tiles-framework] page 전환 없이 body만 변경 / content만 새로고침 load
효기로그 2019. 12. 5. 15:57이번 포스팅에서는 Tiles에 대한 설명은 생략하겠습니다. 사실상 키워드를 저렇게 검색하고 오셨다는거는 이미 Tiles Framework를 사용한다는 가정하에 있으시니까.바로 특정 타일만 페이지 로드 없이 ajax콜을 통해 동적으로 변경하는 방법을 소개하겠습니다.
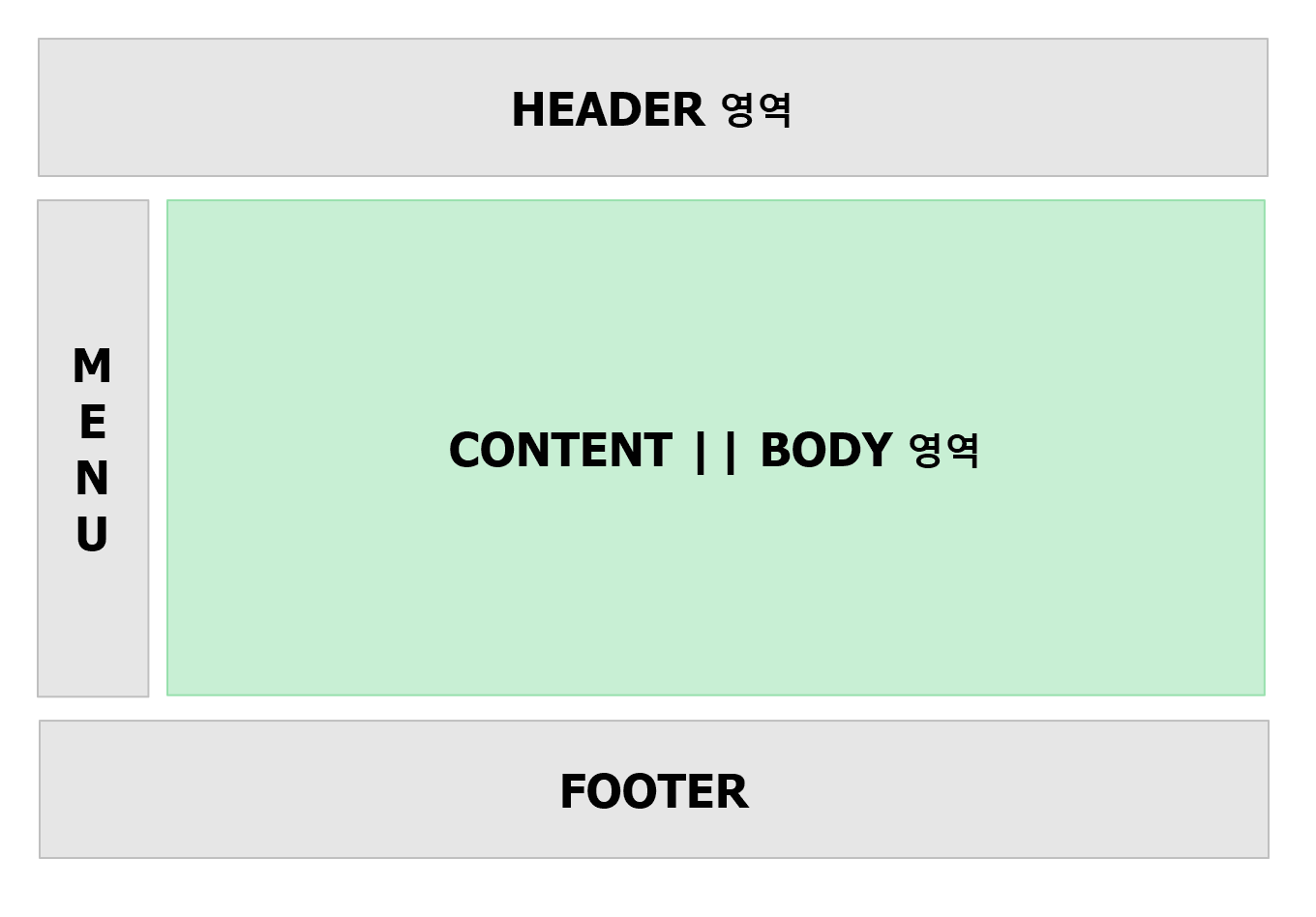
구조 이미지

기존 구조
대충 위와 같은 구조의 홈페이지라고 가정했을 때 BODY || CONTENT 영역 부분만 바꾸고 싶을때입니다.
우선 기존의 tiles.xml 파일은 아래와 같았습니다.
tiles.xml
<tiles-definitions>
<definition name="layouts-tiles" template="/WEB-INF/jsp/common/default-layouts.jsp"></definition>
<definition name="/*/*.do" extends="layouts-tiles">
<put-attribute name="content" value="/WEB-INF/jsp/{1}/{2}.jsp" />
</definition>
<definition name="/common/loginPage.jsp" template="/WEB-INF/jsp/common/loginPage.jsp">
</definition>
</tiles-definitions>다음으로 HTML 구조입니다.
default-layouts.jsp
... 헤더, 메뉴 등등...공통으로 들어갈 화면 정의
<div class="layout-body">
<div class="layout-inner-body">
<tiles:insertAttribute name="content"/>
</div>
</div>위와 같은 방식으로 헤더나, 메뉴, 푸터는 간단하게 한 페이지로 구성하고, content부분만 변경하는 구조입니다.
이렇게 사용하면 해당 페이지를 새로 불러올때 불필요하게 공통부분을 include할 필요 없이 content부분만 바뀌어서 화면이 로드가 됩니다. 그치만 저같은 경우 헤더나, 메뉴에서 사용하는 외부 라이브러리가 많아 호출마다 0.5초씩 응답 시간이 필요해 화면이 깜빡이는 것 처럼 보이는게 싫었습니다.
그래서 공통 스크립트나, css 같은건 한번만 로드하고 가운데 conetent영역만 바꾸고 싶었기 때문에 제가 선택한 방법은 우선은 빈 껍데기인 html을 하나 만들고 <tiles:insertAttribute name="content"/> 만 선언해줍니다.
변경 구조
위에 언급처럼 빈 껍데기인 하나의 html 파일을 생성해줍니다.
empty.html
<!-- empty.jsp -->
<tiles:insertAttribute name="content"/>그리고 기존의 tiles.xml을 수정해줍니다.
tiles.xml
<tiles-definitions>
<definition name="layouts-tiles" template="/WEB-INF/jsp/common/default-layouts.jsp"></definition>
<definition name="/*/*.do" extends="layouts-tiles">
<put-attribute name="content" value="/WEB-INF/jsp/{1}/{2}.jsp" />
</definition>
<definition name="/common/loginPage.jsp" template="/WEB-INF/jsp/common/loginPage.jsp">
</definition>
<definition name="empty" template="/WEB-INF/jsp/common/empty.jsp">
<put-attribute name="content" value=""/>
</definition>
<definition name="*/empty/*.do" extends="empty">
<put-attribute name="content" value="/WEB-INF/jsp/{1}/{2}.jsp" />
</definition>
</tiles-definitions>이렇게 빈 empty.jsp 과 default-layouts.jsp 의 <tiles:insertAttribute name="content"/> 을 연결해줍니다. 그리고 처음 언급처럼 ajax 호출을 통해 넘겨 받은 값으로 대체해줍니다. 아래는 예제 함수입니다.
예제 페이지 변경 함수
function changeContents(url){
$.ajax({
type : "get",
url : "<c:url value='url'/>",
dataType : 'html',
success : function(data){
$(".layout-inner-body").children().remove();
$(".layout-inner-body").html(data);
// 접속 URL만 페이지 변환없이 변경
// IE 10 이상이서만 지원...
history.pushState({"html":data},'',currentMenuUrl)
}
, beforeSend: function() {
},
complete:function(){
}
});
}간단하게 구현한 방식이며, 위와 같이 사용합니다.
'Spring > Spring' 카테고리의 다른 글
| [Spring] Spring Project 생성, xml 없이 java로 설정하기 (web.xml servlet-context.xml root-context.xml 제거 ) (0) | 2020.03.01 |
|---|---|
| [Spring/Core] DI(의존성 주입)은 생성자 주입을 사용해라 (0) | 2020.02.28 |

